在翻译车站名称过程中,为了找到合适的车站名字翻译,做了无数Google搜索,其中发现几家友商建立了一些常用路线的页面,在常用路线页面上提供针对本路线的搜索、内容推荐、相关信息等。这给了G2Rail一个AHA
为什么网站只能有一个主页呢?能不能针对每段旅客关心的路线都提供针对性的主页呢?
具体意味着过去是从需要进入www.G2Rail.com网页,然后在输入框中输入相应的车站,进行搜索。作为整个网站的主页,www.G2Rail.com不可避免罗列了各种产品,对于具体每一位客人来说,很多其实是噪音。
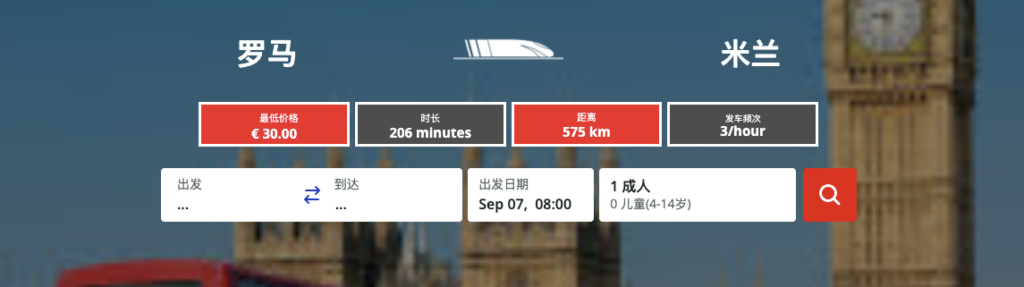
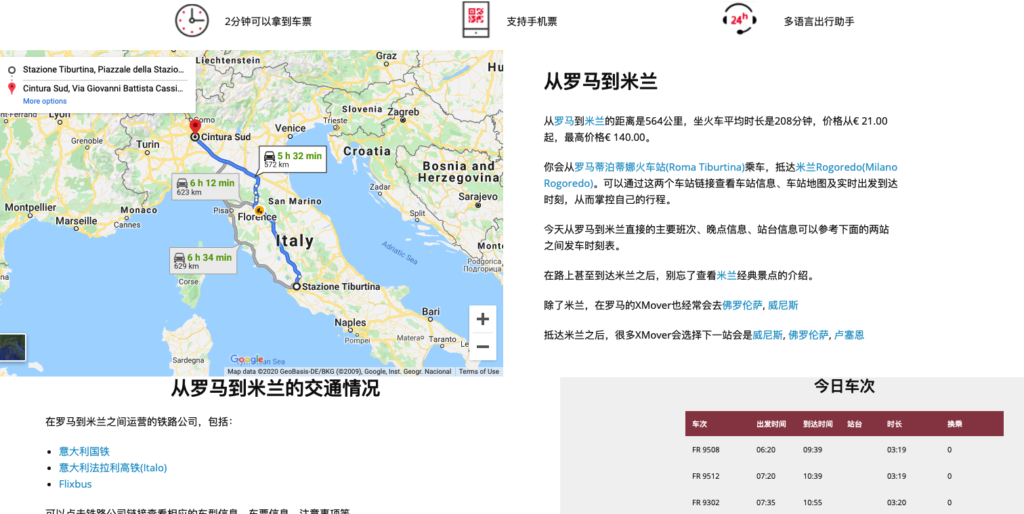
而现在更加顺畅、更加理想的做法是在Google搜索“罗马到米兰”,然后展示G2Rail罗马到米兰路线首页。


一个很大的AHA其实是两个车站直接的列车时刻表。这其实是来自于前一段时间一次客服询问,一位从罗马到米兰客人误了车,他买的是Flex车票,可以免费换乘下一班,他其实并不关心车站出发时刻表,因为里面混杂了太多的信息,他只关心
罗马到米兰的下一班车是几点?几号站台?
火车站的出发时刻表是针对车站里面所有用户的,它没有办法针对每一个客人定制,所有这能提供全面的信息,这就像我们单首页的样子。但是现在G2Rail就可以。目前几十万条路线上都有站到站实时出发时刻表。

几大好处
从单首页到多首页,其实好处很多。
- 搜索引擎优化
- 这些页面可以针对性地埋藏很多长尾关键字,进入这些首页的的下单欲望要比访问G2Rail首页泛泛搜索的客人高不少。
- 极大地增加了网站链接的数量。
- 针对性客服,购买了罗马->米兰的旅客,相对于罗马特米尼火车站的出发时刻表来说,其实只需要关心罗马->米兰之间的那些车次就可以了。(而这件事情,火车站还做不到)。
- 相关产品内容的聚合(《Connect the Disconnected》),这里可以汇聚相关交通产品,出发地和目的地旅游的集散地。
- 这种网页数量是自增长的,随着客人不断地预订,因为G2Rail实现了《数据闭环》,热门路线会越来越多。
下一步
有了细分集散地,而且有了语义网络和APIfy的支持,可以针对性的筛选,呈现信息。一些可能的点子:
- 针对这条路线上火车公司、车型的介绍
- 途经景点介绍
- 晚点应对方案
- 目的地景点介绍
- 目的地旅游产品推荐
